GSoC Week: 7
I spent this week working on the rendering functions. Since these functions take up the most time during the loading of rows, it was important to make them as efficient as is possible.
I read up different blogs about managing time when using jQuery to insert elements into the DOM. One of the common things in these blogs was that jQuery takes time to convert the commands into javascript before executing them, which means its best to avoid using jQuery wherever it’s possible. Most of the code in renderRow() and DataTableCellUI.prototype._render() is written in jQuery. Since the two main browsers we support are Chrome and Firefox, most of the jQuery code included is easily replaceable.
I then proceeded to remove as much of it as possible while keeping track of the step by step improvements. You can see them here.
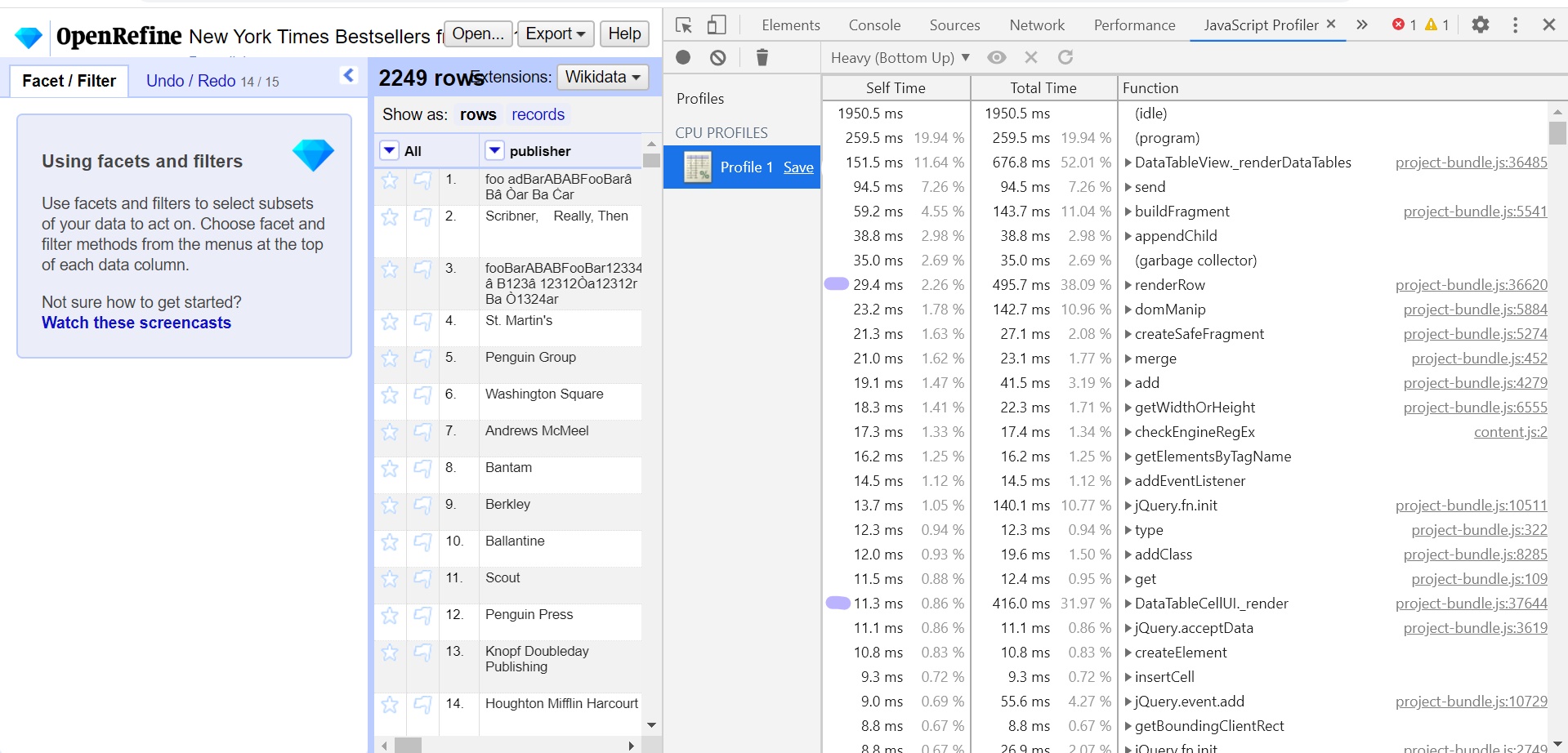
Before

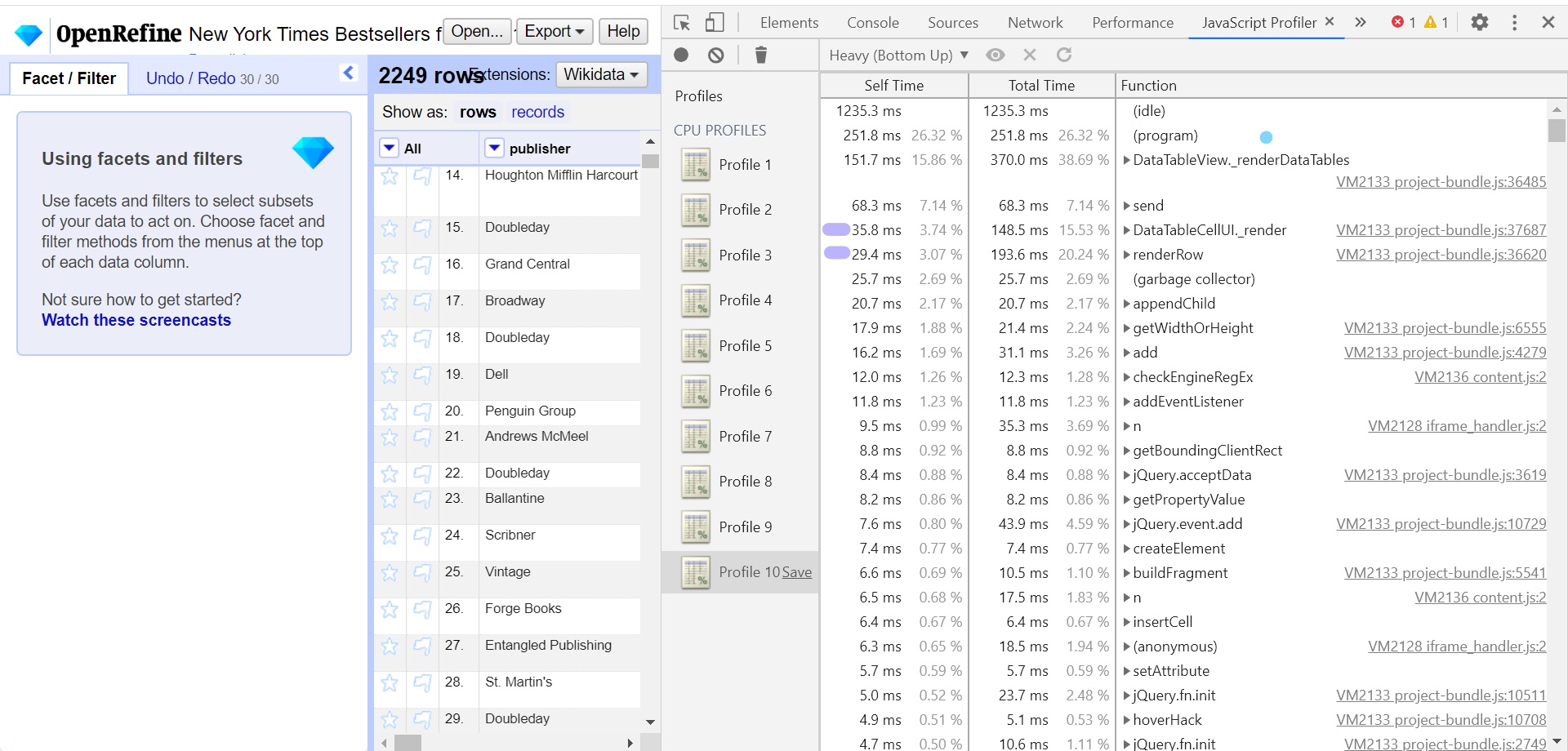
After

Comparison
The comparison has been done done using the Javascript Profiler in Chrome Developers Tools.
-
We can see the time taken for execution of
renderRowdecreases from495.7ms(38.09%) to193.6(20.04%). -
Similarly the time take for execution of
DataTableCellUI.prototype._renderdecreases from416.0ms(31.97%) to148.5ms(15.53%).
Here is a table comparing the values before and after replacing jQuery with javascript.
| Function | Before | After |
|---|---|---|
| renderRow | 495.7ms | 193.6ms |
| renderRow | 38.09% | 20.24% |
| DataTableCellUI.prototype._render | 416.0ms | 148.5ms |
| DataTableCellUI.prototype._render | 31.97% | 15.53% |
This compatision is not a benchmark for all cases as the rendering speed changes with different types of cells and different number of rows and columns. For instance, the improvements made in smaller sets of rows i.e. 10 x 15 map 16% -> 6% which is different from comparisions done here for 100 x 15 rows.